Functional router guards in Angular 15 open the door to happier code
How to seamlessly migrate deprecated class guards into functional ones

The class-based implementation of guards has been marked as @deprecated in Angular documentation.
Functional router guards replace the class-based approach.
Mark from the Angular team notes three highlights about this feature:
- You can now write guards and resolvers as JavaScript functions
- Less boilerplate, more flexibility
- Inject dependencies
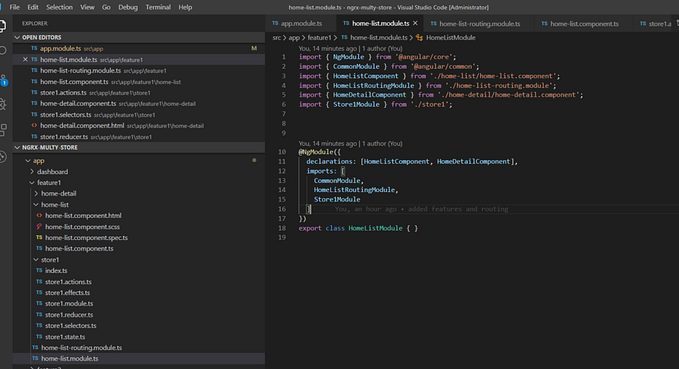
I designed a demo Angular application using version 15 that includes a small number of routes to allow for easy navigation between pages.
Come explore in both main branch on GitHub: https://github.com/katesky/functional-router-guards
as well as in the new implementation branch: https://github.com/katesky/functional-router-guards/tree/convert-to-inject
https://github.com/katesky/functional-router-guards/tree/convert-to-inline-function
The Demo
The Account page is protected by a route guard which only allows access if the canActivate function returns true. If a user attempts to access the Account page without being authenticated, they will be redirected to the Login page.
The Login page includes a login button that allows users to enter their credentials and authenticate. Upon successful authentication, users are redirected back to the Account page.
Users who are already authenticated and are on the Account page can log out by clicking the logout button. This will reset the login status and require users to authenticate again if they attempt to access the Account page.
About HeroDevs
HeroDevs is a software engineering and consulting studio that specializes in frontend development. Our team has authored or co-authored projects like the Angular CLI, Angular Universal, Scully, XLTS — extended long-term support for AngularJS, Vue2, and many others. We work with fast-growing startups and some of the world’s largest companies like Google, GE, Capital One, Experian, T-Mobile, Corteva, and others. Learn more about us at herodevs.com