Angular state management with NgRx
Using custom selectors for one-to-one or one-to-many data relationships.

When implementing state management with Ngrx we often have a predefined API that can not be changed. I ran across a business case: back end API is written in a way where 2 sets of data that are returned are depend on the other. One-to-one or one-to-many relationship. In order to map entities with corresponding ids we have to create a custom selector.
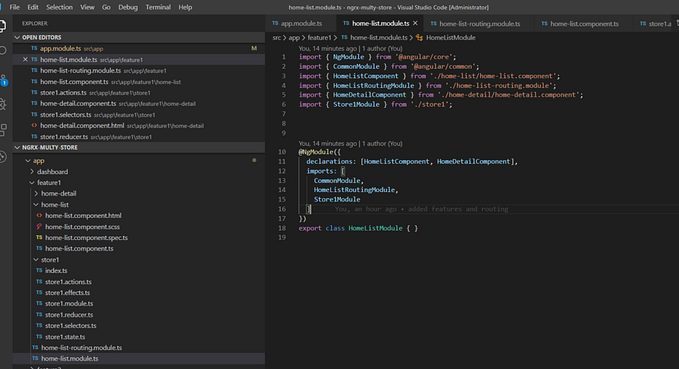
To make a selector that will do a lookup of another selector just add 4 Actions, 2 Effects and 3 selectors:
This is a declaration of the 4 Actions
This is an implementation of the 2 effects
When declaring selectors you have to remember that order of loaded data is not predictable and we have to account for it not all being loaded yet:
See my github repository for a work-in-progress project I am working on to support elementary school events for my children’s’ school. https://github.com/katesky/csa-school-app
To see the working (wip) site visit: https://katesky.github.io/csa-school-app
Originally published at https://www.katesky.com on September 3, 2019.