Angular: NGRX clean architecture with multiple stores (Part 1.5)
Angular: NGRX clean architecture with multiple stores
Before we go into Part 2 (testing of the multi-feature/store), I want to demonstrate the implementation of lazy loading of modules with multiple stores. So the objective of this article will be to show you how to add feature stores to the Feature module, which are loaded lazily when a route is activated.
Finally, I am going to provide links to the repository to GitHub.
Following is the list of topics that we are going to discuss in this article:
- Application objective.
- Application architecture
- Lazy loading of the feature modules
- Lazy loading demo
- Conclusion
- Links
- Part 2 ( to be continued)
1. The objective of the application
In this example, I want to demonstrate an app that will track home buying data. It will have a dashboard with links to a favorite list and a list of visited homes. Users will also be able to click on a link that will take her to a list of all prospective homes. From there, she can go into detail for each home.
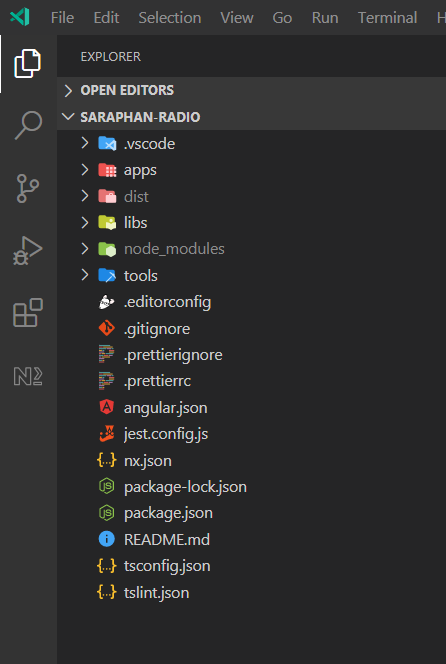
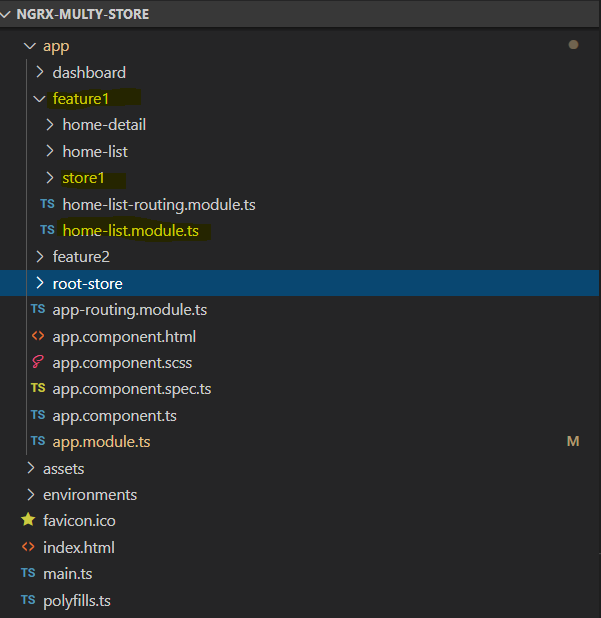
2. Application architecture and folder structure
In this example, we have separated this application in high-level feature modules. By doing so, it allows us to lazy load features along with store modules based on the current route.


3. Lazy loading of the feature modules
“By default, NgModules are eagerly loaded, which means that as soon as the app loads, so do all the NgModules, whether or not they are immediately necessary. For large apps with lots of routes, consider lazy loading-a design pattern that loads NgModules as needed. Lazy loading helps keep initial bundle sizes smaller, which in turn helps decrease load times. “ — From Angule.io
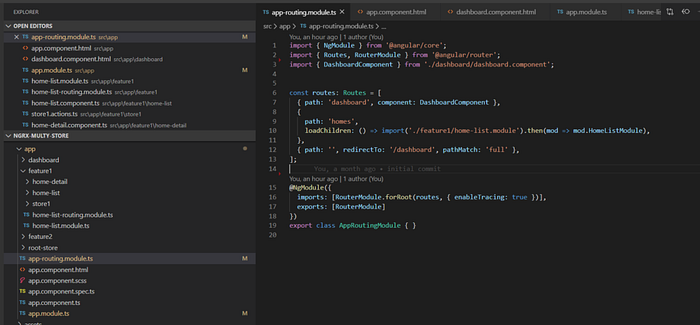
We now can lazy load our feature module by registering it in the routing module:

4. Lazy loading demo
When we have a clean separation of the features into modules, it allows us to register routes to be lazy-loaded.
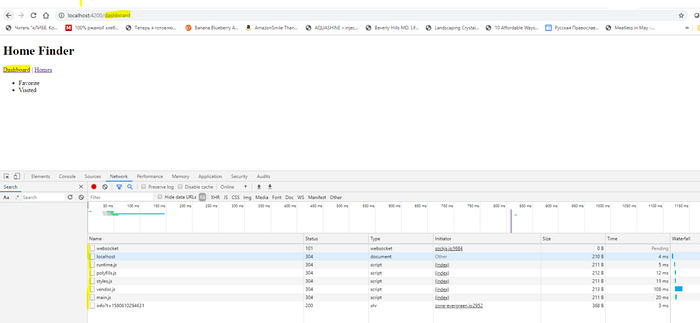
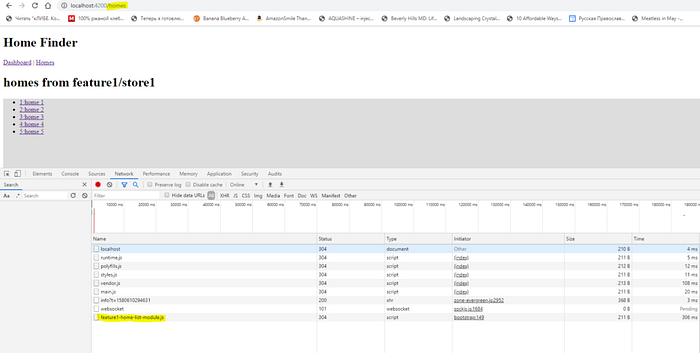
Let’s see it in action by checking the console:

When app navigates to Homes we see that our feature1 module is fetched and an additional file appears in the console:

5. Conclusion
In this article, I tried to deliver a technical guide on how to organize your application NGRX stores and provide you with examples of how they can be registered alongside with routing modules.
We started with an application description. I went over the architecture and folder structure. We then looked at registering a lazy loaded module. Finally, we looked at the demo.
7. Part 2 (To be continued…)
Where I will show how to test a component that uses a feature store. Some mocking will take place.
I hope this article helps you out with adding NGRX to your application.
Originally published at https://www.katesky.com on February 3, 2020.